ブログをiPhone対応に
2011/11/27 18:53 カテゴリ:blog
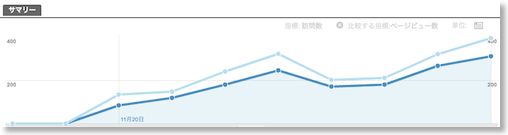
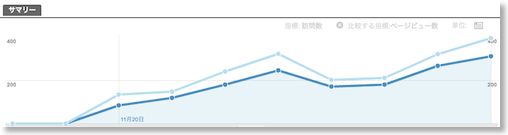
ブログの引っ越しを始めて1週間。
徐々に新しいURLの方のアクセスものびてきた。

古いサイトのページからリダイレクトをさせることで、検索結果で出てくる順位もキープできているみたい。
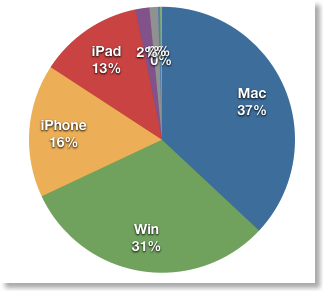
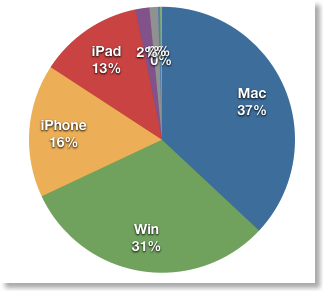
新しいサイトでの読者の方のOS環境をみると、Mac、Windows、iOSが1:1:1ぐらい。

iPhoneでも見ていていただいている人が結構いる、ということで、なんとかiPhone対応できないかと。
このぶろぐは、RapidWeaverというCMSアプリを使っているが、有料で提供されているテンプレート(テーマ)を使うことで、iPhone対応もできる、ということで買ってみた。
買ったのは、Gravityというテーマ。3カラムにも対応していたので、これにしてみた。
http://www.nimblehost.com/store/gravity/
これを使うと、

こんな風に、iPhoneに最適化された表示となる。
iPad対応、というような書かれ方もしているが、iPadの方は、PCと同じ見え方っぽい。
本当は、サイドバーは左の方が、本文が画面中央にきて読みやすいと思うのだけど、左側にすると、iPhoneから見たときに、ページの上にカテゴリとかが大量に表示されて見にくいので、サイドバーは右にしてみた。
しかし、iBlogライクなものがRapidWeaverぐらいしか見当たらないので使っているが、思うようにできないことが多くて。
RapidWeaver - Realmac Software
徐々に新しいURLの方のアクセスものびてきた。

古いサイトのページからリダイレクトをさせることで、検索結果で出てくる順位もキープできているみたい。
新しいサイトでの読者の方のOS環境をみると、Mac、Windows、iOSが1:1:1ぐらい。

iPhoneでも見ていていただいている人が結構いる、ということで、なんとかiPhone対応できないかと。
このぶろぐは、RapidWeaverというCMSアプリを使っているが、有料で提供されているテンプレート(テーマ)を使うことで、iPhone対応もできる、ということで買ってみた。
買ったのは、Gravityというテーマ。3カラムにも対応していたので、これにしてみた。
http://www.nimblehost.com/store/gravity/
これを使うと、

こんな風に、iPhoneに最適化された表示となる。
iPad対応、というような書かれ方もしているが、iPadの方は、PCと同じ見え方っぽい。
本当は、サイドバーは左の方が、本文が画面中央にきて読みやすいと思うのだけど、左側にすると、iPhoneから見たときに、ページの上にカテゴリとかが大量に表示されて見にくいので、サイドバーは右にしてみた。
しかし、iBlogライクなものがRapidWeaverぐらいしか見当たらないので使っているが、思うようにできないことが多くて。
RapidWeaver - Realmac Software